S-Administrator

Beiträge: 79
Registriert am: 24.10.13
|
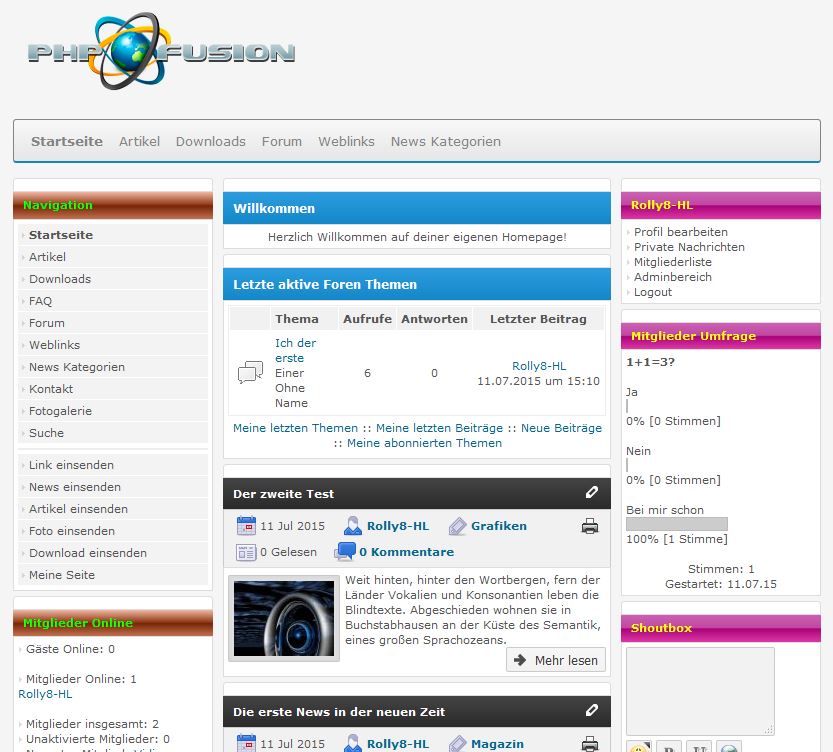
Hallo, in der Theme.php kannst Du da nicht recht was machen.
Mal als Grundlage. habe es getestet mit Stylo ?ffne die styles.css suche nach
GeSHi: CSS .scapmain { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11px; font-weight: bold; color: #fff; background-color: #1487c9; background-image: -webkit-gradient(linear,50% 0,50% 100%,color-stop(0%,#2b9dde),color-stop(100%,#1487c9)); background-image: -webkit-linear-gradient(#2b9dde,#1487c9); background-image: -moz-linear-gradient(#2b9dde,#1487c9); background-image: -o-linear-gradient(#2b9dde,#1487c9); background-image: linear-gradient(#2b9dde,#1487c9); padding: 5px 10px 6.5px 10px; }
gewandelt in 0.003 Sekunden, benutzt wurde GeSHi 1.0.8.10
f?ge darunter zus?tzlich ein
GeSHi: CSS #side-left .scapmain { color: #0F0 ; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#f0b7a1+0,8c3310+50,752201+51,bf6e4e+100;Brown+Gloss */ background: #f0b7a1; /* Old browsers */ background: -moz-linear-gradient(top, #f0b7a1 0%, #8c3310 50%, #752201 51%, #bf6e4e 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f0b7a1), color-stop(50%,#8c3310), color-stop(51%,#752201), color-stop(100%,#bf6e4e)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* IE10+ */ background: linear-gradient(to bottom, #f0b7a1 0%,#8c3310 50%,#752201 51%,#bf6e4e 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b7a1', endColorstr='#bf6e4e',GradientType=0 ); /* IE6-9 */ } #side-right .scapmain { color: #FF0 ; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#cb60b3+0,c146a1+50,a80077+51,db36a4+100;Pink+Gloss */ background: #cb60b3; /* Old browsers */ background: -moz-linear-gradient(top, #cb60b3 0%, #c146a1 50%, #a80077 51%, #db36a4 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cb60b3), color-stop(50%,#c146a1), color-stop(51%,#a80077), color-stop(100%,#db36a4)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* IE10+ */ background: linear-gradient(to bottom, #cb60b3 0%,#c146a1 50%,#a80077 51%,#db36a4 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cb60b3', endColorstr='#db36a4',GradientType=0 ); /* IE6-9 */ }
gewandelt in 0.003 Sekunden, benutzt wurde GeSHi 1.0.8.10
Dann nach Deinen W?nschen anpassen.
In Eigener Sache: Bei Fragen bitte beachten!
Support f?r R8HL Entwicklung
Offizieller Support NSS Deutschland
Das hat mehr als nur einen Grund, die bei der NSS haben mehr Ahnung von der Basis der CMS V7 das Team ist gr??er und die ?ffentlichkeit f?r Antworten besser erreichbar.
Bin da auch sehr oft, kann also auch da antworten wenn ich eine Antwort oder Idee habe.
Gruß Rolly8-HL
Was für Andere Wichtig ist muss für mich nicht genauso Wichtig sein!
Bin Dickkopf Unbelehrbar mache aus Protest nicht das was andere für Richtig halten!
Das gibt einem zu Denken oder?
|